はじめに
この記事では、NotionとAstroを使ったブログ作成方法を紹介しています。
エンジニアブログを作成したけど、いちいちNotionで書き上げてからWordPressに投稿するの面倒だし、費用も抑えたい。それに、どうせ作るなら読み込みが早いAstroで構築したい。
そんな願いを持ってブログの作成をしました。
Astroとは?
Astroの最大の特徴は、「必要なときにだけ、必要なパーツ(JavaScript)を使う」ことができる点です。これにより、ウェブサイトが読み込まれるときの速度を大幅に向上させることができます。Notionとは?
Notionは、ユーザーが情報を整理し、他の人と共同作業し、タスクを管理することができるワークスペースです。メモからプロジェクト管理、コンテンツ作成まで、さまざまな目的に使用できます。本文
- ローカルにテンプレートをコピーする👉astro-notion-blog (テンプレート)
- ローカルのページリンクからデータベースのIDを取得する(32文字)

- インテグレーションを作成する
「インテグレーション」とは、他のソフトウェアやアプリケーションとNotionをつなげてデータを共有したり、機能を相互に利用したりすることを指します。業務の効率化や情報管理の一元化を図ることができます。
- ローカルページとインテグレーションを接続する

- テンプレートをフォークする

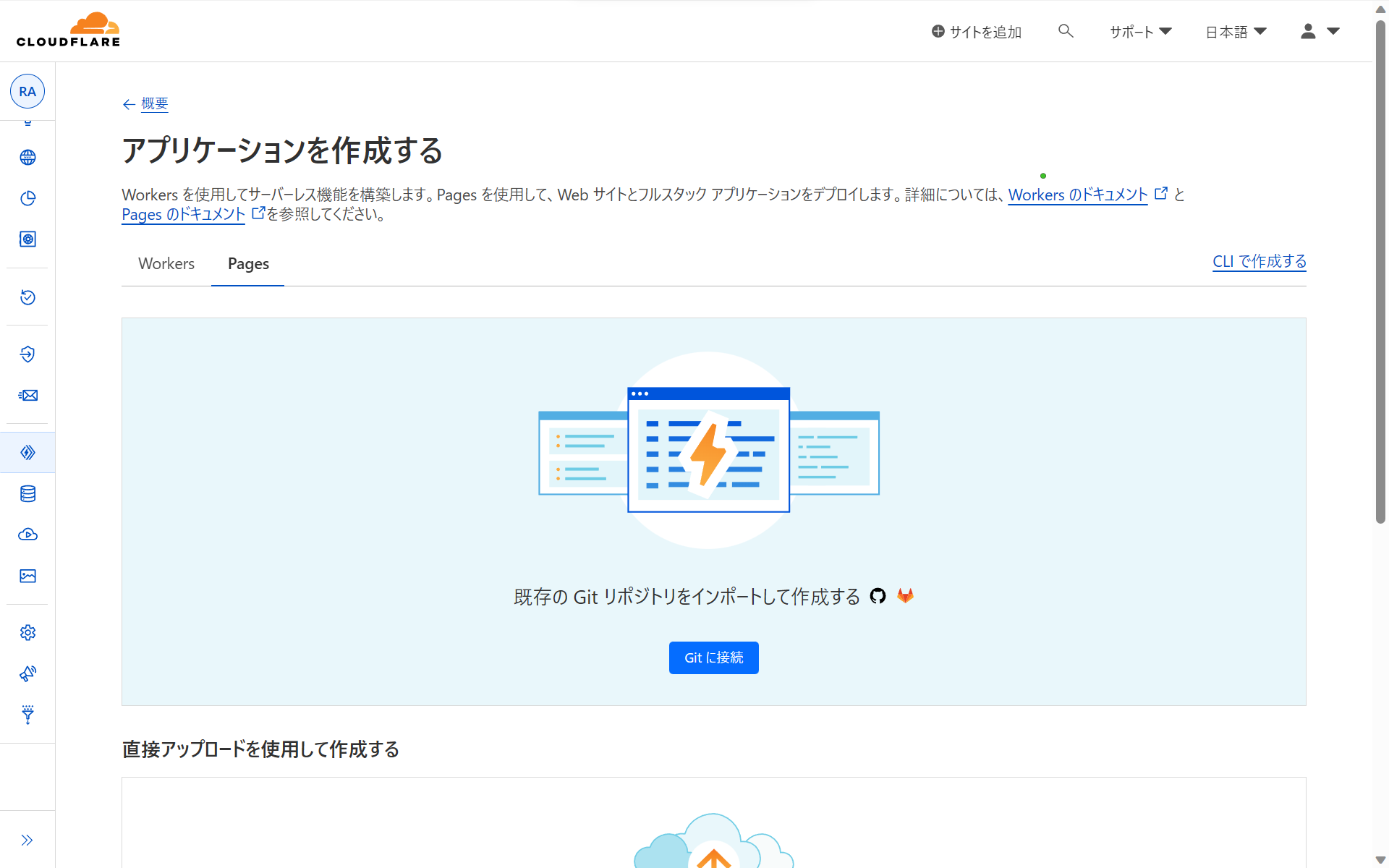
- Cloudflareにログインする
- Gitと接続し、5.でフォークしたものを選択する

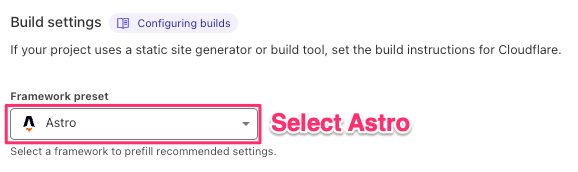
- フレームワークを選択する:Astro

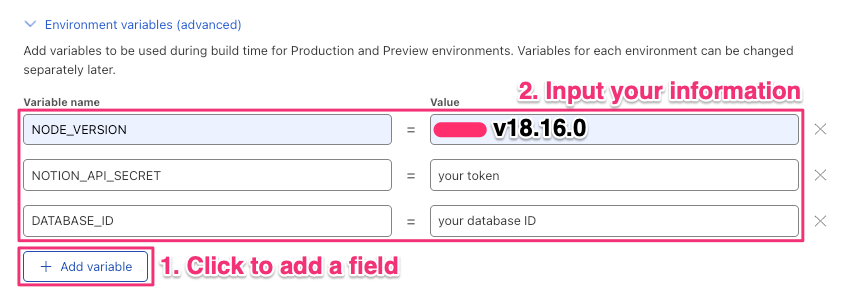
- 環境変数を設定する
名前 値 NODE_VERSION v18.16.0 NOTION_API_SECRET あなたのトークン DATABASE_ID あなたのデータベースID 
- 保存してデプロイする(約1分)
- 作成完了
まとめ
以上で、NotionとAstroを使ってブログを作成する方法を解説しました。
現状、記事を追加するごとに再デプロイの必要がありますが、これもGitHub ActionのようなCIを使って定時デプロイにできるようです。
また、Githubと連携しているので、ブログのカスタマイズも自由自在です。例えば、以下のようなカスタマイズができます。
- ブログのテーマを変更する
- ブログに新しいページを追加する
- ブログに広告を追加する
さらに、初学者でも簡単に編集ができるというのがAstroの特徴です。自分の好きなデザインにカスタマイズしながら、自分だけの素敵なブログを作成してみましょう!
おわりに
この記事では、astro-notion-blogの作成手順について紹介しました。
NotionをCMSのように使用し、ブログの投稿ができるようになったため、記事作成から投稿までの効率が向上し、大満足です。
また、記事中で紹介した手順以外にも、より細かくカスタマイズすることができますので、ぜひチャレンジしてみてください。

