こんにちは!フロントエンドのR.Tです🍧
今日は、最近話題の”Astro”ってなに?どんな時に使うの?といったことについて、これからAstro触れてみたいって方向けに、ざっくり説明していきます。
記事作成時の環境
node: v18.13.0
astro: "^2.5.6"Astroとは?
Astroは、サーバー側でHTMLを生成してくれる(SSG)、フレームワークです。
他のSSGフレームワーク達(Next.jsやNuxtJS)と、もっとも違う点として
「ビルド時に可能な限りJavascriptを排除する」といった特性をもっています。
これにより、サーバーへの負担を減らしつつ、いち早くコンテンツをユーザーに届ける。といったことが可能です🙌

どんな時に使う?
Astroはその特性のため。WEBアプリケーションには向いておりません。😭
公式でもそのことには言及されており、Next.jsとか使ってね!って書いてあります。
じゃあ、どこで使うのか。
Astroは、ブログ、ランディングページ、マーケティングサイト、ポートフォリオなど、
コンテンツ(ユーザーが見たいもの)重視のサイトに適しています。
なぜAstroなの?

皆さんは画面のローディングが遅くて、ブラウザバックした経験はありませんか?私はあります。
洋服やコスメを見に来たらサイトが重くてサクサク閲覧できない。ってこともしばしば。
そんな時に活躍するのが”Astro”です✨🚀
ユーザーは自分の見たいものを探しに、WEBサイトを訪れます。
特に携帯電話や低消費電力デバイスでは、開発者のノートパソコンのスピードに及ばないため、動作を重く感じることが起きやすいそうです。
Astroであれば、なるべくJavaScriptを排除することで、こういった問題にも対処することが可能です。
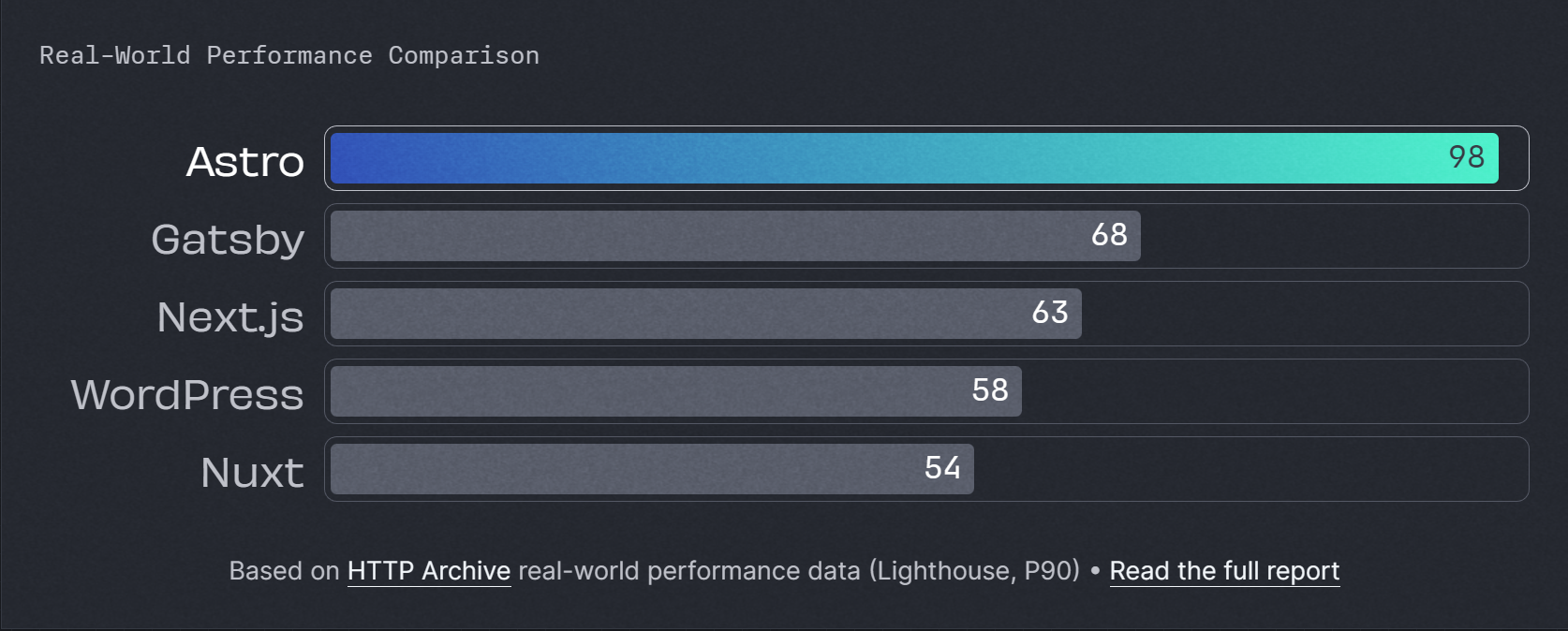
私たちの目標は、Astroを使えば、遅いウェブサイトを作るのはほぼ不可能になることです。(Our goal: It should be nearly impossible to build a slow website with Astro.)
Astro公式はこう言っています。
最近ではポートフォリオやブログをAstroに移行する人も多いようです。(このブログもAstroを使っております🥳)
ちなみに、AstroはReactやVueなんかのコンポーネントを、そのまま組み込むこともできるのでそこも人気の理由の一つといえるでしょう。
どうやって始めるの?(環境構築~開発サーバ起動まで)
Astroの環境構築は、vscodeとnpmがあればOK!下記のコマンドと質問に答えて、4~5分で構築完了です✨
npm create astro@latest上記のコマンドを入力してEnterキーを押したら、以下のように質問が飛んでくるので答えてあげてください。
Ok to proceed? (y)
//進めてもよろしいですか?
Where should we create your new project?
//新しいプロジェクトをどこに作成すべきですか?
How would you like to start your new project?
//新しいプロジェクトを始めるにあたって、どのように始めますか?
> Include sample files (recommended)
— Use blog template
— Empty
Install dependencies?
//依存関係をインストールしますか?
● Yes ○ No
Do you plan to write TypeScript?
//あなたはTypeScriptを書く予定ですか?
● Yes ○ No
How strict should TypeScript be?
//TypeScriptはどの程度厳格にしますか?
> Strict (recommended)
— Strictest
— Relaxed
Initialize a new git repository?
//新しいgitリポジトリを初期化しますか?
● Yes ○ No最後にローカルでサイトを立ち上げるために、下記のコマンドを入力します。
cd 作成したフォルダ名
npm run dev⇒ http://localhost:3000にアクセスして確認してみましょう。
お疲れ様です!これでAstroを使う準備ができました!🏋️
個人的おススメポイント🏆
私がAstroの中で気に入っているポイントは、3つあります!
- 簡単に高パフォーマンスなサイトが作れるところ(つまり効率的ってコト)
HTML/CSSとJavascriptだけ理解できれば書けるよってくらい簡単。
- 柔軟さがちょうどいい
ここVueでやりたいな~ってときも、コンポーネントをimportすれば解決。
初心者にも熟練者にも優しい。
- 日本語の公式ドキュメントがあって理解しやすい
翻訳機能と、おさらばっ!
(※最新の記事など一部、日本語対応がこれからの部分もあります。がんばれAstro🗿)
まとめ⛳
以上、Astroってなに?についてでした。
ちょっとでもAstroの魅力が伝われば嬉しいです😏
具体的な記述方法なんかについては、また次回書いていきますのでぜひご覧ください。