LINEのAPIを使って、遊んでみたので備忘録を書いてみました~!
GASってなんだ?
Googleが提供するアプリケーション開発プラットフォームです。
JavaScriptがもとになっているため汎用性が高く、開発環境はGoogle Chromeだけでいいのでプログラミング初心者にもおすすめの言語です!
LINEのメッセージAPIとは?
平たく言えば、LINEBotが作成できるサービス。
GASとLINEのメッセージAPIを組み合わせることで、YouTubeの再生リストをLINEに送ったり、NotionのDBに書いてあるタスクを定期的にLINEに送信したり、様々なことができます。
今回は、GASからLINEに通知を送るまでを解説してみました!
LINE側の準備
- LINE Notifyへログインする。
LINE Notifyは自分のアカウントに簡単に通知を送信できるものです!
まずはここに、自分のLINEアカウントでログインしましょう。(QRコード読み取りが便利です。)
- マイページからトークンの発行&送信先設定
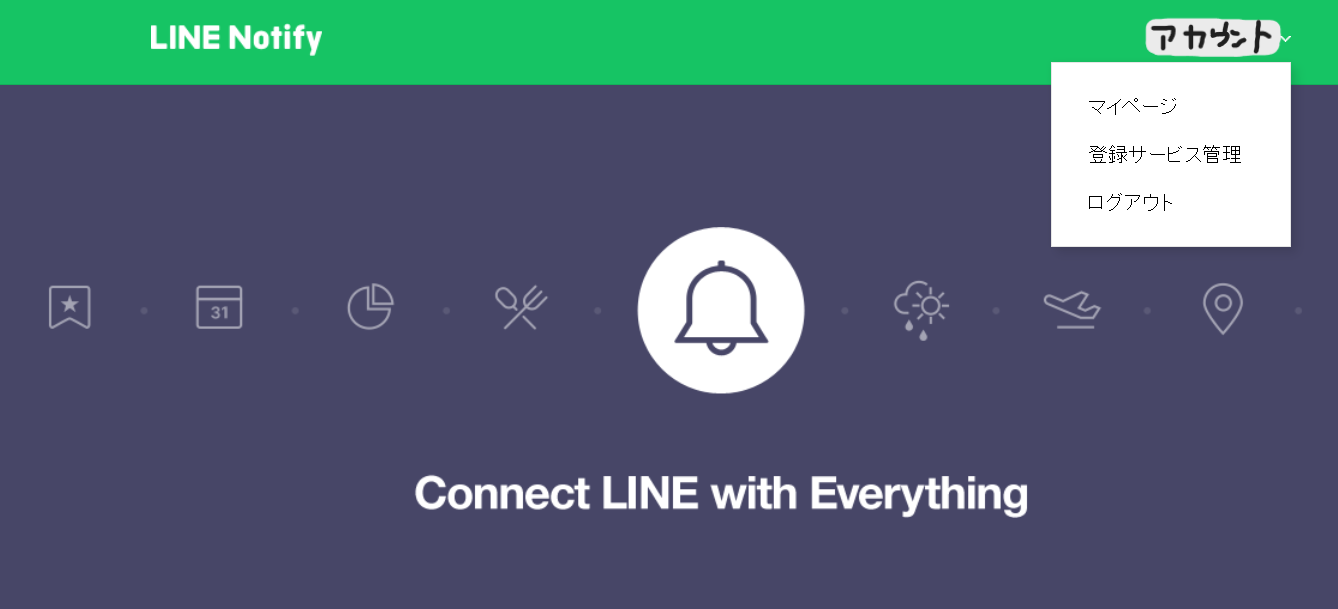
ログインしたら、右上の”アカウント名”からマイページへ移動します。

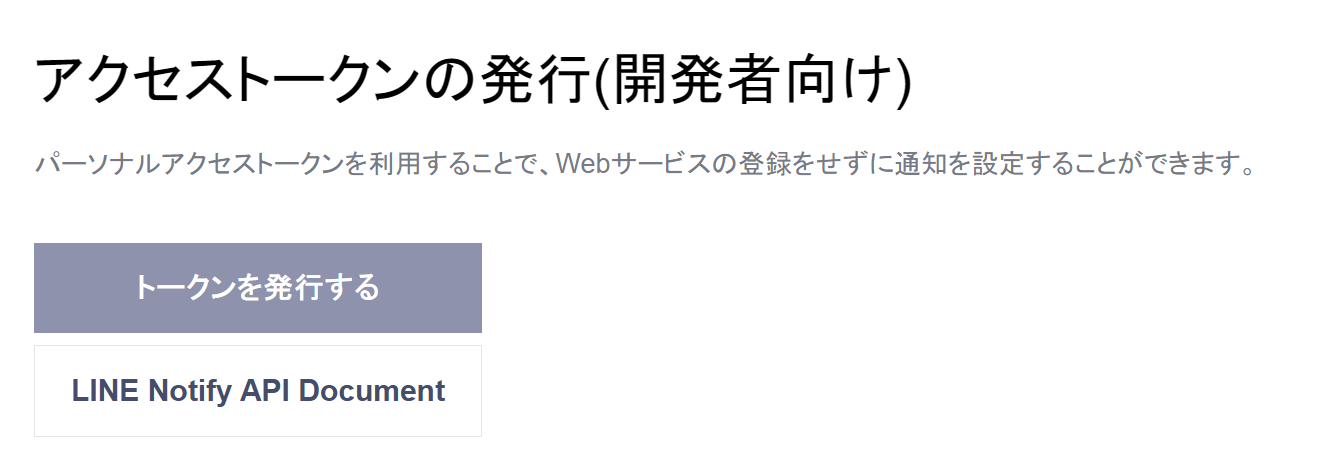
マイページに移動したら、画面下の方に[トークンの発行]ボタンがあるのでクリック。

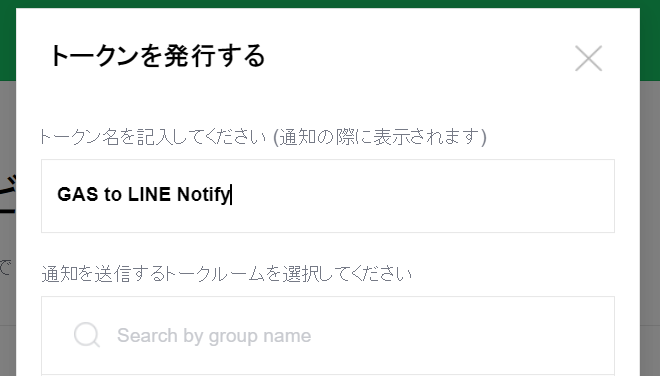
”トークンを発行する”画面が表示されたら、「トークン名」と「通知先」の2つを設定します。

発行したトークンをコピーし、メモしておきましょう!
※トークンは、再度発行ができないので注意が必要です。

GASの準備
まずは自分のGoogleアカウントで、App Scriptにログインしましょう!
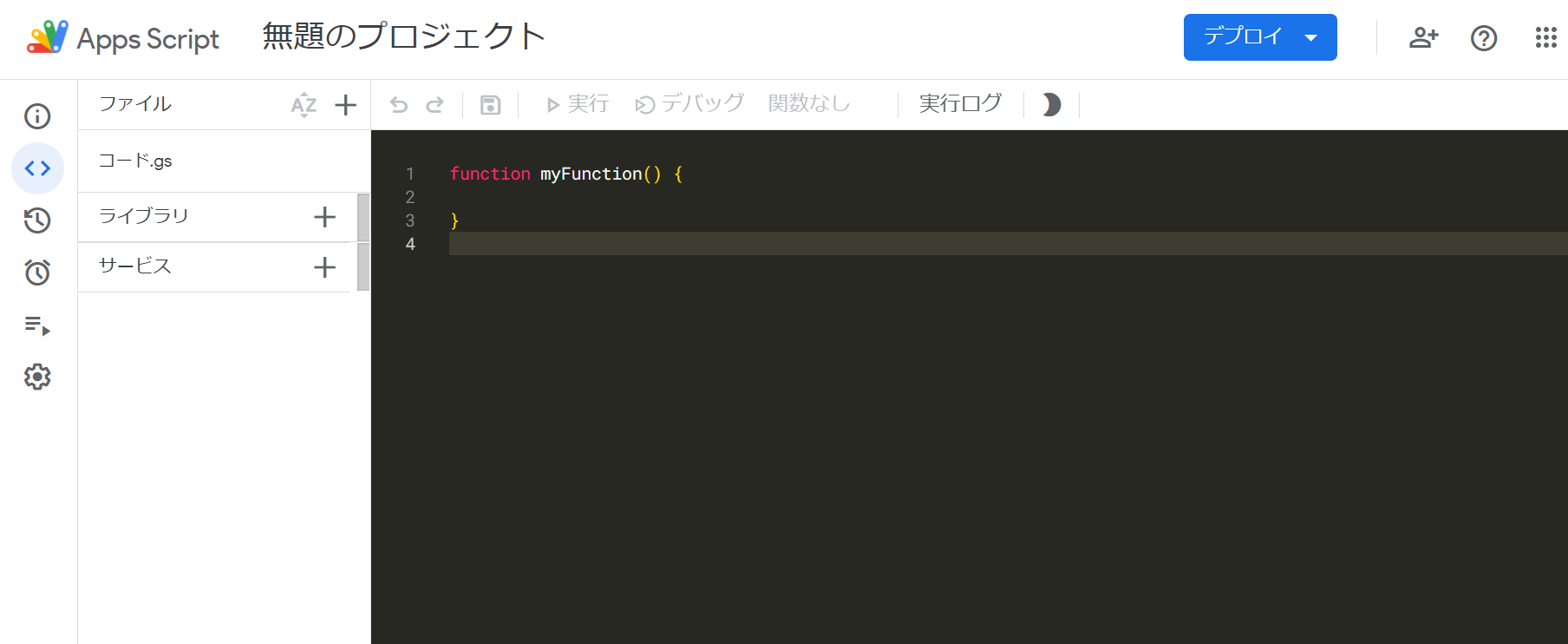
[+新しいプロジェクト]から、新規でスクリプトの記述をしていきます。

下画面までいけたら準備完了!

通知を送信してみよう!
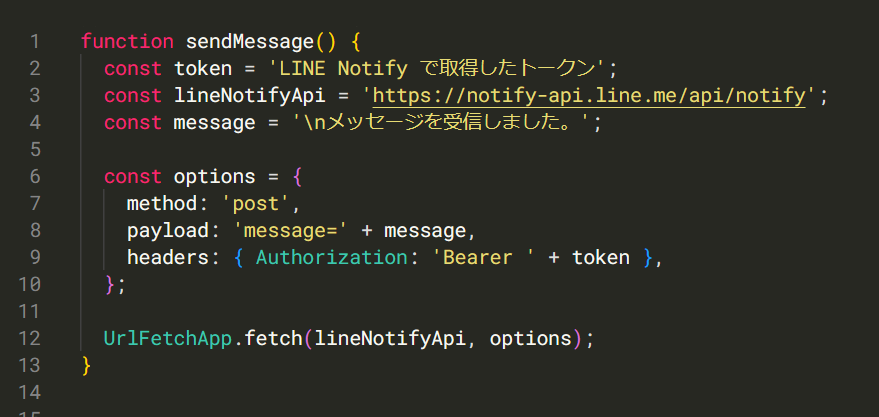
先程GASで作成したプロジェクトに下記のコードを貼り付けてください!
(function myFunction(){}は不要なので消しちゃってOKです!)
function sendMessage() {
const token = 'LINE Notify で取得したトークン';
const lineNotifyApi = 'https://notify-api.line.me/api/notify';
const message = '\nメッセージを受信しました。';
const options = {
method: 'post',
payload: 'message=' + message,
headers: { Authorization: 'Bearer ' + token },
};
UrlFetchApp.fetch(lineNotifyApi, options);
}コードは以下のURLより参照させていただきました。

続いて2行目'LINE Notify で取得したトークン'に、メモしてあったトークンを貼り付けて保存[ctrl+s(command+s)]をしましょう!
これでLINEに通知を送る最終準備が完了しました!
それでは、GASプロジェクト内の[実行]ボタンを押して見ましょう!

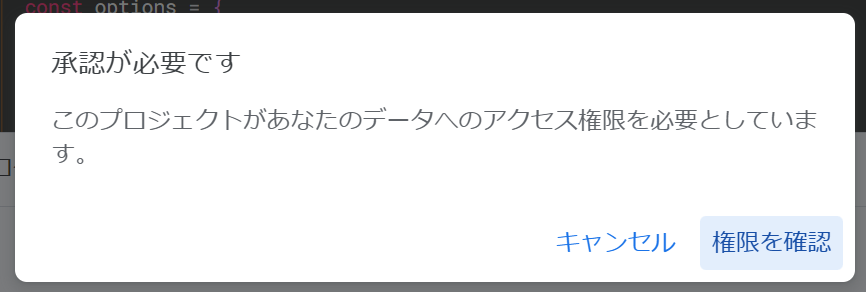
たぶんここで承認してくださいと出るはずです。(下記参照)
- 権限を確認クリック
- 左側の詳細をクリック
- プロジェクト名(安全ではないページ)に移動をクリック
- 完了(スクリプト実行)


お疲れ様です!これで自分のLINE宛にNotifyから通知がきていたら完成です!
独り言
私がLINEのAPIに触れてみようと思ったキッカケは、Notionに書き留めたタスクを定期的通知して、常に見える化したいな~と思ったことでした。APIもGASも全部、初めての事ばかりでしたがノリと気合でなんとかなりました笑
今はpython、FastAPIで何か効率的にできないかと模索中です。(いい案あったら教えてください!)
以上ここまでお読みいただき、ありがとうございました!!